Khi gửi 1 email tới khách hàng, có bao giờ bạn test thử nghiệm trước cho bản thân mình để kiểm tra xem định dạng văn bản đã hoàn chỉnh chưa ? Bạn có từng thắc mắc Nên dùng Font chữ nào để email trông chuyên nghiệp hơn? Phông chữ cũng đóng vai trò là một phần thiết yếu của bất kỳ chiến lược xây dựng thương hiệu nào. Ngoài ra, đây còn là một yếu tố quan trọng trong nguyên tắc viết email marketing hiệu quả.
Trên thực tế : Khi bạn gửi email tới ai đó. Ứng dụng email của người nhận (Outlook, Gmail, Yahoo, Apple Mail…v.v) chưa chắc đã cho phép hiển thị định dạng văn bản đúng như bạn soạn. Bởi có thể ứng dụng này không có loại Font chữ để hiển thị nội dung bạn thiết kế. Do đó, rất có khả năng văn bản của bạn sẽ xuất hiện trong một dạng khác. Điều này ảnh hưởng đến thẩm mỹ của bức email.
Nếu trước đây bạn chưa bao giờ quan tâm đến vấn đề này, vậy đã đến lúc cùng phanmemmarketing.vn tìm hiểu: Tất cả những gì cần biết về Font chữ.
Mục lục nội dung
- Những khái niệm liên quan đến Font chữ
- Chọn Font chữ nào cho email hoặc website ?
- Các ứng dụng email hỗ trợ tốt cho Font chữ web
- Lựa chọn font chữ cho khả năng truy cập
Những khái niệm liên quan đến Font chữ
1. Kiểu chữ
Kiểu chữ là một nhóm các phông chữ có cùng các yếu tố thiết kế. Chẳng hạn như cap-height, x-height, serif và letter-spacing. Các mức đậm nhạt của chữ, độ rộng và loại khác nhau tạo nên kiểu chữ đó.
Cap-height và x-height
Cap-height là chiều cao của chữ cái đầu. Còn x-height là chiều cao của chữ “x” trong phông chữ. Nó được sử dụng khi muốn chọn các phông tương tự nhau. Để có trải nghiệm thân thiện với các ứng dụng email, nên chọn một nhóm phông chữ có cùng chiều cao với “x”.
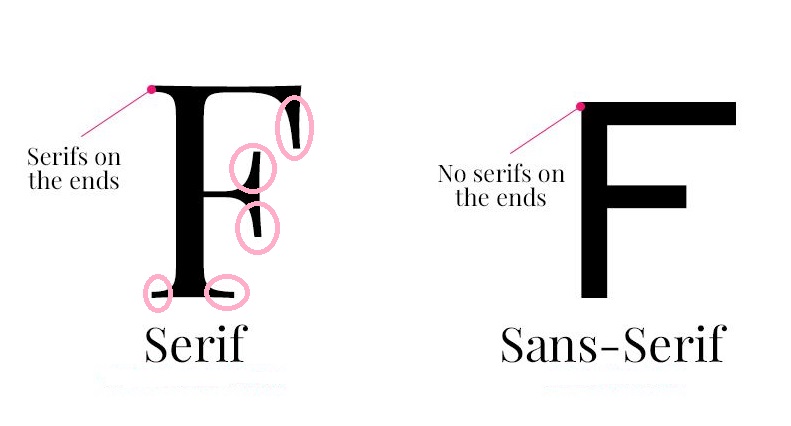
Serif hoặc sans-serif

Serif là “đuôi” của một ký tự. Một số phông chữ như Time New Roman có thêm đuôi trên các chữ cái. Trong khi phông chữ Arial không có những phần phụ này.
Nên dùng font Serif hay Sans-Serif?
- Phông chữ Serif tạo cảm giác về các thương hiệu cổ điển, phong cách và truyền thống.
- Trong khi Sans-serif thường được xác định với các thương hiệu hiện đại hơn, tiên tiến hơn. Chẳng hạn như Google, Spotify và Adidas.
Khoảng cách giữa các chữ cái Letter-spacing
Khoảng cách giữa các chữ cái là khoảng cách giữa mỗi chữ cái. Một số phông chữ có các ký tự sát nhau. Trong khi những phông khác có nhiều khoảng trống hơn giữa chúng. Đây là một yếu tố quan trọng khác khi chọn Font chữ cho email hoặc website.

2. Cỡ chữ Font-size trong email
Chiều cao của phông chữ có thể được kiểm soát bằng cách sử dụng kích thước Font-size.
Kích thước phông chữ có thể được đặt bằng các đơn vị:
- Pixel (px)
- Điểm Points (pt)
- Các đơn vị tương đối như phần trăm ( %) hoặc chiều rộng khung nhìn (vw).
Mỗi loại đều có giá trị và hỗ trợ riêng trên các ứng dụng email.
3. Chiều cao giữa các dòng Line-height
Chiều cao dòng sử dụng các đơn vị tương tự như kích thước phông chữ. Và cho phép người dùng kiểm soát chiều cao của dòng.

Điều chỉnh Line-Height sẽ có tác động đến khoảng cách giữa dòng trên với dòng dưới. Chiều cao dòng càng lớn sẽ càng tạo thêm khoảng cách giữa các dòng văn bản.
4. Độ đậm phông chữ Font-weight
Thuộc tính CSS này cho phép bạn kiểm soát trọng lượng của từng ký tự. Bằng cách đặt giá trị số hoặc sử dụng chức năng in đậm B (Blod) hoặc bình thường. Font-weight được đặt trong khoảng 100. Trong đó 100 là font chữ mỏng nhất và 900 là đậm nhất.
Các nguyên tắc của WCAG đề xuất: Sử dụng thẻ in đậm <b> hoặc font-weight: bold / 700 để thể hiện một đoạn văn bản cần nhấn mạnh. Nhưng thông thường điều này không được thể hiện trong trình đọc màn hình. Nếu bạn muốn trình đọc màn hình nhấn mạnh một thành phần trong văn bản, nó phải được bao bọc trong thẻ <strong>.
Chọn Font chữ nào cho email hoặc website ?
Như đã đề cập ở đầu bài viết, không phải tất cả các ứng dụng email đều sẽ hỗ trợ phông chữ tùy chỉnh của bạn. Vì vậy bạn sẽ cần chọn phông chữ phù hợp để đưa vào ngăn xếp dự phòng.
Tìm hiểu về ngăn xếp font chữ dự phòng
Giả sử, một email được tạo bằng HTML và CSS. Người viết mã tạo một bộ gồm nhiều Font chữ. Ví dụ:
style=”font-family: ‘Open Sans’, Helvetica, Arial, sans-serif;”
Trong ví dụ trên, ngăn xếp phông chữ bắt đầu bằng Font ‘Open Sans‘ của Google. Phông chữ này không được đưa vào làm tiêu chuẩn trên tất cả các máy tính. Nếu một ứng dụng email không hỗ trợ liên kết phông chữ Google. Nó sẽ chuyển sang phông chữ tiếp theo – Helvetica – thường thấy trên máy tính Apple. Nếu “Helvetica” đã được cài đặt trên máy tính của người đọc, email sẽ được hiển thị với font này. Ngược lại, nó sẽ chuyển sang Arial. Đây là phông khá phổ biến trên các thiết bị.
Và phông chữ cuối cùng trong ngăn xếp là ‘sans-serif’. Điều này có nghĩa là email của bạn sẽ được hiển thị bằng bất kỳ phông chữ sans-serif nào được thiết lập sẵn trên thiết bị đó.
Lưu ý: Font chữ cuối cùng trong ngăn xếp phải là sans-serif hoặc serif. Mục đích để đảm bảo kiểu phông chữ sẽ hiển thị chính xác, ngay cả khi không có phông nào được chỉ định của bạn.
Như vậy, bạn sẽ cần tìm một số Font chữ “an toàn” cho website hoặc email để thêm vào ngăn xếp của mình.
Font chữ nào an toàn trên website và email ?
- Arial
- Verdana
- Georgia
- Times New Roman
- Courier
Những phông trên được gọi là “An toàn Web” vì chúng đều được tải sẵn trên hầu hết các thiết bị của người dùng.
Tìm hiểu thêm: Các thực tiễn thiết kế email tốt nhất để đạt hiệu quả cao.
Các ứng dụng email hỗ trợ tốt cho Font chữ web

Font chữ web thường không được tìm thấy trên nhiều hệ điều hành và thiết bị. Chúng được thiết kế đặc biệt và được cấp phép để sử dụng trực tuyến. Font chữ web cho phép nhà thiết kế sáng tạo hơn vì họ không bị giới hạn trong việc chọn phông chữ được cài đặt sẵn trên máy tính. Các ứng dụng email hỗ trợ tốt phông chữ web bao gồm:
- Ứng dụng Thư iOS
- Apple Mail
- Ứng dụng Samsung Mail
- Thunderbird
- Outlook MacOS
Outlook trên Windows : Với một email chứa Font chữ định dạng không phù hợp, các phiên bản cũ hơn của Outlook sẽ mặc định thành Times New Roman. Nhưng từ Outlook 2019 đã bắt đầu lấy theo Font chữ dự phòng.
Gmail : Với thị phần lớn trong thị trường email, Gmail không hỗ trợ Font chữ web. (Thậm chí nó không hỗ trợ phông chữ Google của riêng mình). Gmail có một số phông chữ mà nó sử dụng. Mặc định là Roboto. Ngoài ra, nó cũng hiển thị Google Sans, Google Sans Medium, Product Sans, Roboto Italic, Roboto Regular, Roboto Medium và Roboto Bold. Bạn có thể đưa những font vào ngăn xếp dự phòng. Gmail sẽ hiển thị định dạng bạn đã chọn.
Lựa chọn font chữ cho khả năng truy cập
Font chữ chiếm vị trí quan trọng trong những nguyên tắc viết email marketing hiệu quả. Top Marketing tóm tắt lại những yếu tố cơ bản để giúp email của bạn có thể hoàn hảo trên mọi ứng dụng email.
Lựa chọn font: Xem xét các font chữ an toàn trên web hoặc các định dạng được hỗ trợ tốt bởi các ứng dụng email. Để từ đó lựa chọn loại phù hợp với nhu cầu của bạn.
Màu sắc: Đảm bảo phông chữ có độ tương phản đủ cao với màu nền hoặc hình ảnh trên đó để làm cho nó rõ ràng khi đọc. Độ tương phản 4,5 là mức tối thiểu cho tất cả các lựa chọn phông chữ và màu nền.
Cỡ chữ: Kích thước tối thiểu là 14 pixel khi xem trên máy tính bàn. Còn với thiết bị di động, kích thước tối ưu là 16 pixel.
Chiều cao giữa các dòng: Line-Height 30px thường được sử dụng phổ biến.
Căn chỉnh Alignment : Văn bản căn trái là tốt nhất cho các khối văn bản có nhiều hơn hai dòng. Tiêu đề ngắn và tiêu đề phụ có thể căn giữa. Nhưng không nên căn giữa toàn văn bản.
- Marketing vs Advertising: 4 điểm phân biệt tiếp thị và quảng cáo - Tháng Hai 16, 2022
- Những kênh tiếp thị thường dùng cho quảng cáo nội dung - Tháng Một 28, 2022
- Như thế nào là một tỷ lệ chuyển đổi tốt ? - Tháng Một 22, 2022
- Những điều cần nhớ khi thêm link trong tin nhắn sms marketing - Tháng Một 15, 2022
- 7 yếu tố phân biệt sự khác nhau giữa tiếp thị email B2B với B2C - Tháng Mười Hai 29, 2021
- 18 câu hỏi giúp xác định, đánh giá khách hàng tiềm năng - Tháng Mười Hai 27, 2021
- Đăng bài truyền thông xã hội tiếp thị dịp Giáng Sinh cần chú ý điều gì ? - Tháng Mười Hai 20, 2021
- Những điều người tiêu dùng thực sự muốn từ tiếp thị nội dung 2022 - Tháng Mười Hai 6, 2021
- Cách khắc phục hình ảnh không hiển thị trong email Outlook - Tháng Mười Một 29, 2021
- Database Marketing: Hướng dẫn tiếp thị cơ sở dữ liệu khách hàng - Tháng Mười Một 3, 2021





